An Overview of the Edith Program
CS 240 Fall 2013 Class Project
Project Summary
For this class, you will be implementing a system to help younger students students learn to program and get excited about computer science. Edith is a 2D, web-based version of Alice---a popular educational system developed at CMU. Like Alice, your system will allow students to program relationships among objects in a virtual world, in order to create animations and games. Students will be able to Your system will offer similar capabilities: users will be able to create objects for their story using a graphical, drag and drop interface; specify animated behaviors for these objects using a visual programming language; add user interactions to create game-like experiences; and share their creations with others.
Edith mirrors Alice in many ways, though with some major differences:
- Edith will be web-based (usable in a browser), rather than a stand-alone application.
- The programming language underlying the visual interface used by students will be JavaScript, rather than Java.
- Edith need only support 2D sprites and animations, rather than 3D animations.
Other requirements will be formalized during lectures and in the preparation of requirements specifications. The goal of this project is to practice implementing a large software system as a group, rather than develop a system that perfectly supports teaching kids to program.
Note: Edith is named for Edith Liddell, the younger sister of Alice Liddell Hargreaves (who inspired Lewis Caroll's Alice in Wonderland).
Related Systems
Below are a list of related and inspirational systems that you might look at to get a better idea of the project's goals:
- Alice As mentioned above, the primary inspiration for Edith is the Alice software system.
- Looking Glass is a variant on Alice, building off of a previous version of the system.
- Scratch is a visual programming language developed at MIT. This is a good example of what the system's programming environment should look like
- Snap! (formerly BYOB) is a re-implementation of Scratch developed at UC Berkeley. It is implemented in JavaScript and runs in the browser (so you can easily try it out!)
Module Descriptions
Edith will be divided into 5 different "modules," with each module overseen by a single team. Descriptions of the modules and team responsibilities are below.
Visual Editor
This module provides a visual programming language editor (like an IDE), allowing users to program behaviors for objects. This module should provide a visual programming version of JavaScript (possibly a subset of the JavaScript language), enabling "drag and drop programming" similar to Scratch. A user should be able to drag elements---variables, methods, control statements, etc---onto a display in order to create a program. This program should then be converted into proper JavaScript code that can be run by other modules. Note that syntax rules should be enforced by the interface.
The module should be able to run in its own display view, as well as integrate into the views of other modules (such as the Object Creator and Story Creator)
- Product to deliver: The Visual Program Editor team should produce a display view of an editor for a JavaScript-based visual programming environment. The program created in this editor should be exportable as JavaScript/JSON. The team will also need to develop a specification for specifying method objects and behaviors--this will likely be a subset of JavaScript, but may have extra details (e.g., argument type restrictions, etc).
- Developer skills: This module may require significant work in String parsing (in order to validate visual programming syntax), as well as UI design work (to create drag-and-drop elements that can clearly be used). In-depth understanding or interest in programming language structures will be helpful.
- Integration with other teams: This module is the most isolated, stand-alone system, with little reliance on other modules. It will be utilized by the Object Creator and Story Creator teams, integrating the editor into the object and story creation process. This team will work closely with the Story Creator and Object Creator teams, in order to provide provide program hooks and specifications that they can use.
Object Creator
This module provides a system that enables the the user to create and edit "objects"--elements and sprites that will be part of the animation. Users will be able to create the graphical representation of objects (either by painting, manipulating geometric primitives, or importing images from other sources), and then to define specific behaviors (i.e., methods) for the objects by using the Visual Editor. Users are expected to switch between the Object Creator and the Story Creator to build all the components of their animation. Created Objects can be saved in JSON/JavaScript format for use in other modules.
This module should run in its own display view, part of which will include the Visual Editor (so that functions can be created).
- Product to deliver: The Object Creator team will provide a display view that utilizes the Visual Editor, along with a graphical drawing/manipulatoin system, that allows the user to create graphical sprites for animations. The user will be able to define behaviors for the sprites. The module will provide output in the form of a JSON specification of the user-defined object.
- Developer skills: This module will require significant work in graphics and UI development, with a focus support user-controlled graphic creation. In-depth understanding or interest in graphics and imaging systems will be helpful.
- Integration with other teams: This module will utilize the programming system provided by the Visual Editor team, and will produce objects that will be used by the Story Creator and Animation System teams.
Animation System
This module provides the core animation system for Edith, displaying objects and interactions that have been defined by other modules (i.e., the Object Creator) in a JSON format. This module is responsible for controlling spatial and temporal placement of objects and events. As such placements may change over time, this system may need to support keyframe animation of some kind. This module should also support playing audio components associated with each object. Basically, this module takes the models and displays them moving around.
The module should run in its own display view, integrated into the overall system framework.
- Product to deliver: The Animation System team should produce a display view that presents animations and audio in a provided JSON/JavaScript input. The team should work closely with the Story Creator team to develop a specification for the JSON defining animations.
- Developer skills: This module requires significant work in animation and producing graphical displays. In-depth understanding or interest in graphics and animation will be helpful.
- Integration with other teams: This module can exist as a stand-alone system that runs pre-defined ("testing") animations, though it should be able to read in Object and animations descriptions specified by other teams. This team will work closely with the Story Creator team, to display the animations they define. Note that this team should take primary responsibilty for the animation UI, which may be utilized by the Story Creator team.
Story Creator
This module provides an interface that allows the user to specify animations and other events, combining object manipulation and function calls into a story. This module will utilize the Visual Editor to specify actions performed by objects provided by the Object Creator. This module should also enable users to specify user interaction events---enabling those watching the animation to interact with it in some way (turning it into a game, for example).
This module will utilize the display views provided by the Visual Editor and Animation System, with additional functionality and interaction added to these systems to enable the creation of animations.
As an extension, this module may also provide a "tutorial" overview for the system as a whole.
- Product to deliver: The Story Creator team will provide a display view that integrates the Animation System and Visual Editor views, and which allows the user to specify animated stories. These stories will be specified (outputted) in a JSON format. The team should work closely with the Animation System team to develop a specification for the JSON defining animations. If possible, the team should also provide a tutorial overview for the Edith system.
- Developer skills: This module will draw on a variety of different topics, including UI design and event-based programming (to be able to work with user input). Moreover, this module will require careful integration and collaboration with other teams.
- Integration with other teams: This module is the least able to function as a stand-alone system--it is highly reliant on combining the other modules. This makes it more of an "integrated" system, rather than something that can be developed in isolation. The team will need to coordinate closely with others to enable parallel development and keep everything on track.
Sharing Framework
This module will provide a system through which user-created animations can be saved and shared. The module will provide a system that allows users to save and retrieve animations from the server's database. Animations may be tied to user accounts or some other authentification system. Animations should also be sharable--whether by providing a unique URL for the animation, or by exporting to other systems such as YouTube.
Furthermore, this module will be responsible for providing an overall "backend" system to contain the front-facing UI views of the other modules. In short, this module is responsible for the back-end and middleware portion of the system.
- Product to deliver: The Sharing Framework team will provide a web system that manages and organizes all the different animations created by users. The system should enable users to save their animations for later, and to easily share animations with others. This system should present/host the other modules used in creating and viewing animations.
- Developer skills: Unlike the other modules, this module will require server-side development (rather than client-side development). The team should utilize an existing web application framework, such as Play! (in Java) or node.js (in JavaScript). Familiarity with such frameworks, and an understanding or interest in server-side programming or database development will be helpful.
- Integration with other teams: This module will loosely integrate all the others, as other views will be served out by this module. The team will work most closely with the Object Creator and Story Creator teams in order to determine how to best store and serve user-defined objects and animations.
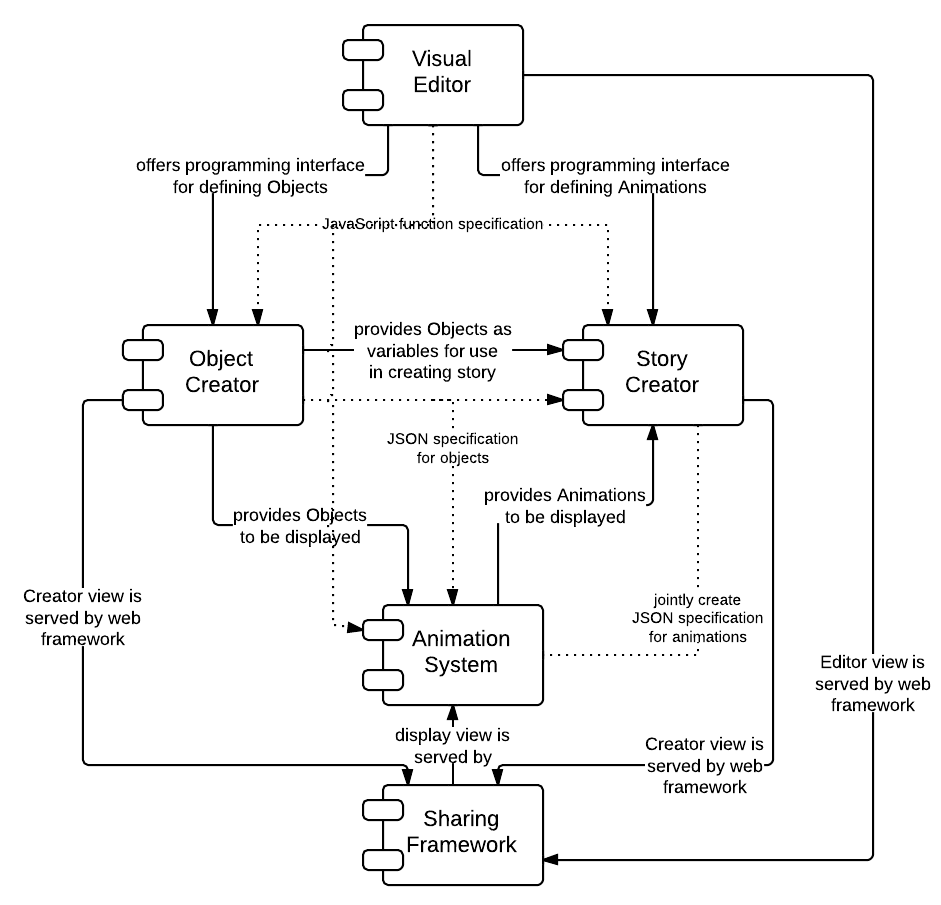
System Diagram
Below is a rough UML diagram of how the individual modules/teams should fit together.